WEBデザイナー細田貴洋の
ホームページお悩み解決
【たぴブログ】
Q.ワイヤーフレームって何?A.ホームページの設計図です!〜ホームページ制作を依頼する前の基礎知識〜

このブログは、ホームページに関するお悩みをお持ちのお店・個人事業主・中小企業のみなさま、IT担当者様に向けて、役立つ情報を発信するブログです。ホームページに関する内容をわかりやすく解説!疑問や悩みを解決していきます。
こんにちは!東京都調布市でホームページ制作をしていますフリーランスWebデザイナーの細田です。
「たぴデザイン事務所」という屋号でホームページ制作をしています。
全国のお店・自営業・中小企業のみなさまが対象。
「たぴデザイン事務所」のホームページ制作について詳しくはこちら!
↓↓↓

ホームページ制作を依頼したい!と思っている自営業・中小企業のみなさまに知っておいてほしい基礎知識を紹介するシリーズ。
今回は「ワイヤーフレーム」について紹介します。
目次
ワイヤーフレームって何?
ワイヤーフレームって何?と思われるかもしれません。
簡単にいうとホームページの設計図になります。
家を建てるときに必要なのが設計図。
設計図をもとに建築を進めます。
それと同じでホームページの制作にもホームページの設計図である「ワイヤーフレーム」が必要です。
たぴデザイン事務所の場合、ホームページ制作の依頼いただくと、まずヒアリングを行います。
そこで「どのような情報をホームページにのせるのか」「どのようなページが必要か」をお聞きして、
それをもとにワイヤーフレームの作成を行います。
ワイヤーフレームの役割ってなに?
ワイヤーフレームの役割は「情報を整理する」「ページ構成・導線がおかしくないか確認」「世界観の確認」になります。
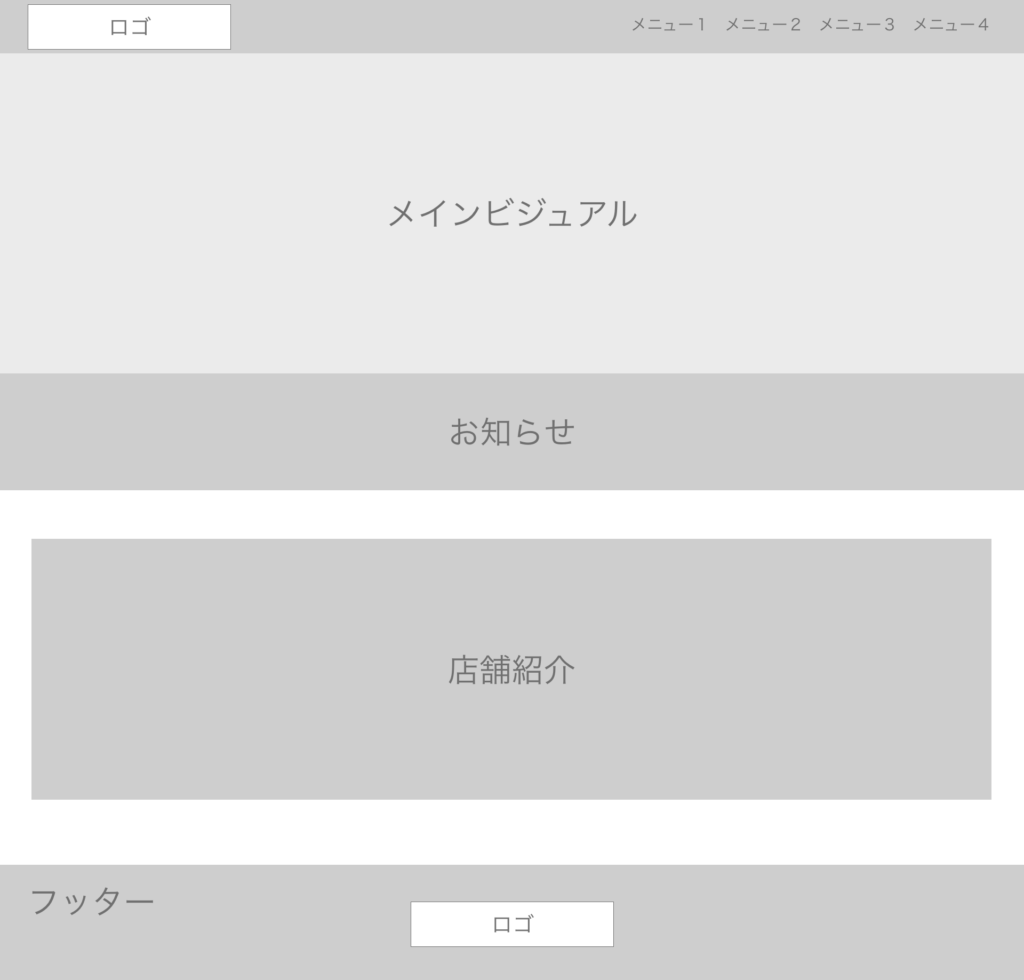
ワイヤーフレームはデザインではないため、色もありません。
だいたい白かグレーの四角が並んでいます。
それはシンプルに「どんな情報を入れるか」「どんな要素を入れるか」を表現しているためです。
このような「ホームページのどこになにを入れるか」を表現し、明確化するのがワイヤーフレームの役割になります。
また白やグレーの四角でビジュアル化することで「ページ構成がおかしくないか」「ページの導線はおかしくないか」「ホームページの世界観は合っているか」を確認することができます。
なぜワイヤーフレームが必要なの?
ではなぜワイヤーフレームが必要なのかというと、
「あとあと制作時のトラブルをなくすため」になります。
ホームページ制作の流れは
ワイヤーフレームの制作→デザインの制作→コーディング(ホームページの実装)→納品
となっています。
一番最初にワイヤーフレームの制作を行うことで「ホームページのどこになにを入れるか」「ページ構成・導線がおかしくないか」ということが明確化され、依頼主と制作側での認識のズレがなくなります。
もしワイヤーフレームの制作を行わず、文章だけ・口頭のみの確認になってしまうと、
「ここ違うから修正してくれない?」
「ここにこの要素を入れてほしい!」
といった修正が多くなり、最悪の場合完成したのに「思っていたのと違う!」ということになりかねません。
制作がスムーズに進むように依頼主と制作側での認識のズレを無くすため、しっかりとヒアリングを行い、しっかりとしたワイヤーフレームをつくることが重要です。
実際にどんなワイヤーフレームをもらうの?
まずは「おおまかなワイヤーフレーム」
たぴデザイン事務所の場合、まずはヒアリングを行い、「どのような情報をホームページにのせるのか」「どのようなページが必要か」をお聞きして、おおまかなワイヤーフレームを作成します。
この場合のワイヤーフレームは要素を配置するだけになります。

次に「詳細なワイヤーフレーム」
続いて作成した「おおまかなワイヤーフレーム」をもとにヒアリングを行います。
そこでお客様からのリアクションをもとに「詳細なワイヤーフレーム」を作成します。
ここでは各要素をさらに詳細に表現。
ボタンなどの要素も追加して世界観も表現していきます。
この「詳細なワイヤーフレーム」をもとに、さらにヒアリングを行いお客様との認識のズレをなくします。
もし問題なければ詳細なワイヤーフレームをもとにデザインの制作にうつります。

まとめ
・ワイヤーフレームはホームページの設計図
・ワイヤーフレームは白やグレーの四角で表現
・ワイヤーフレームの役割は「情報を整理する」「ページ構成・導線がおかしくないか確認」「世界観の確認」
・ワイヤーフレームは依頼主と制作側の認識のズレをなくし、「あとあと制作時のトラブルをなくすため」に必要不可欠
・最初は要素だけを配置した「おおまかなワイヤーフレーム」を作成して打合せ
・次にさらに要素を詳細に表現した「詳細なワイヤーフレーム」を作成して打合せ
たぴデザイン事務所ではホームページ制作を承ります!
全国のお店・自営業・中小企業のみなさまが対象。
「たぴデザイン事務所」のホームページ制作について詳しくはこちら
↓↓↓
ホームページ制作、ホームページに関するお悩みがありましたら、お気軽にご相談ください。
↓↓↓

LINE公式アカウントからのご相談もOK!下のボタンをクリックして友だち追加よろしくお願いいたします。
↓↓↓